
حتما تا به حال با این موضوع روبرو شده اید که وقتی با موبایل یا تبلت خود در حال وبگردی هستید با صفحاتی مواجه شوید که از لحاظ سایز و اندازه با موبایل یا تبلت شما همخوانی نداشته باشند و برای دیدن مطلب یا لینک مورد نظر مدام عملیات zoom in و zoom out کنید. با تکنولوژی طراحی سایت ریسپانسیو یا واکنش گرا ”Responsive design” این مشکلات برطرف میشود.
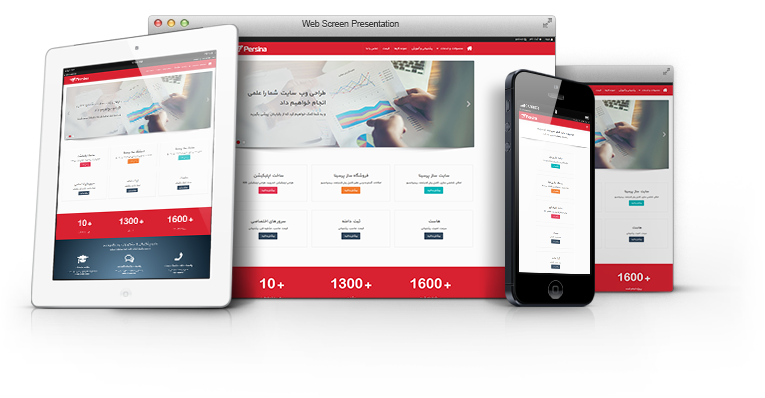
طراحی ریسپانسیو که پرسینا نیز از آن بهره می برد به این شکل عمل می نماید که سایت را برای ابعاد مختلف و متعارف گوشی های همراه و تبلت ها هماهنگ می کند و شما با تغییر سایز صفحه شاهد خواهید بود که فونت ها و لینک ها کاملا در سایز مناسب خودشان قرار دارند و شما به راحتی آنها را می بینید و دیگر هیچ zoom in و zoom out در کار نیست.
برای تست رسپانسیو بودن سایت، می توانید مرورگر خود را ازحالت maximize خارج کنید و با موس خود صفحه مرورگر را کوچک و بزرگ کنید، می بینید که سایز صفحه تغییر می کند اما نوشته ها و لینکبهترین شرکت طراحی سایت ها همچنان خوانا هستند و نیازی به zoom in و یا zoom out و اسکرول ندارند، این کار را هم در صفحه اصلی و هم در صفحات داخلی تست کنید.
در حال حاضر با پیشرفت روزافزون تکنولوژی و صنعت ساخت تلفن های همراه هوشمند و تبلت ها درصد بسیاری از وبگردیها به وسیله تلفن همراه و تبلت صورت می پذیرد و با افزایش این کاربران، مدیران وب سایت ها باید بفکر باشند، زیرا اگر وب سایتی ریسپانسیو نباشد به مرور بازدیدکنندگان آنها سهولت وبگردی آسان را در وب سایت شما از دست خواهند داد و این امر موجود کاهش بازدید و از دست دادن مخاطبانتان گردد. پس بهتر است هرچه سریعتر وب سایت های خود را به سمت طراحی ریسپانسو ببرید و یا اگر می خواهید وب سایت جدیدی راه اندازی کنید از این تکنولوژی در آن بهره ببرید.
پرسینا این توانایی را دارد که وب سایت شما را به صورت ریسپانسیو Responsive طراحی نماید و یا اگر می خواهید وب سایت جدیدی سفارش دهید برای شما این امکان را تعبیه نماید.
جهت سفارش طراحی سایت جدید خود با ما تماس بگیرید. کارشناسان پرسینا پاسخگوی شما خواهند بود.
